
Índice de contenidos
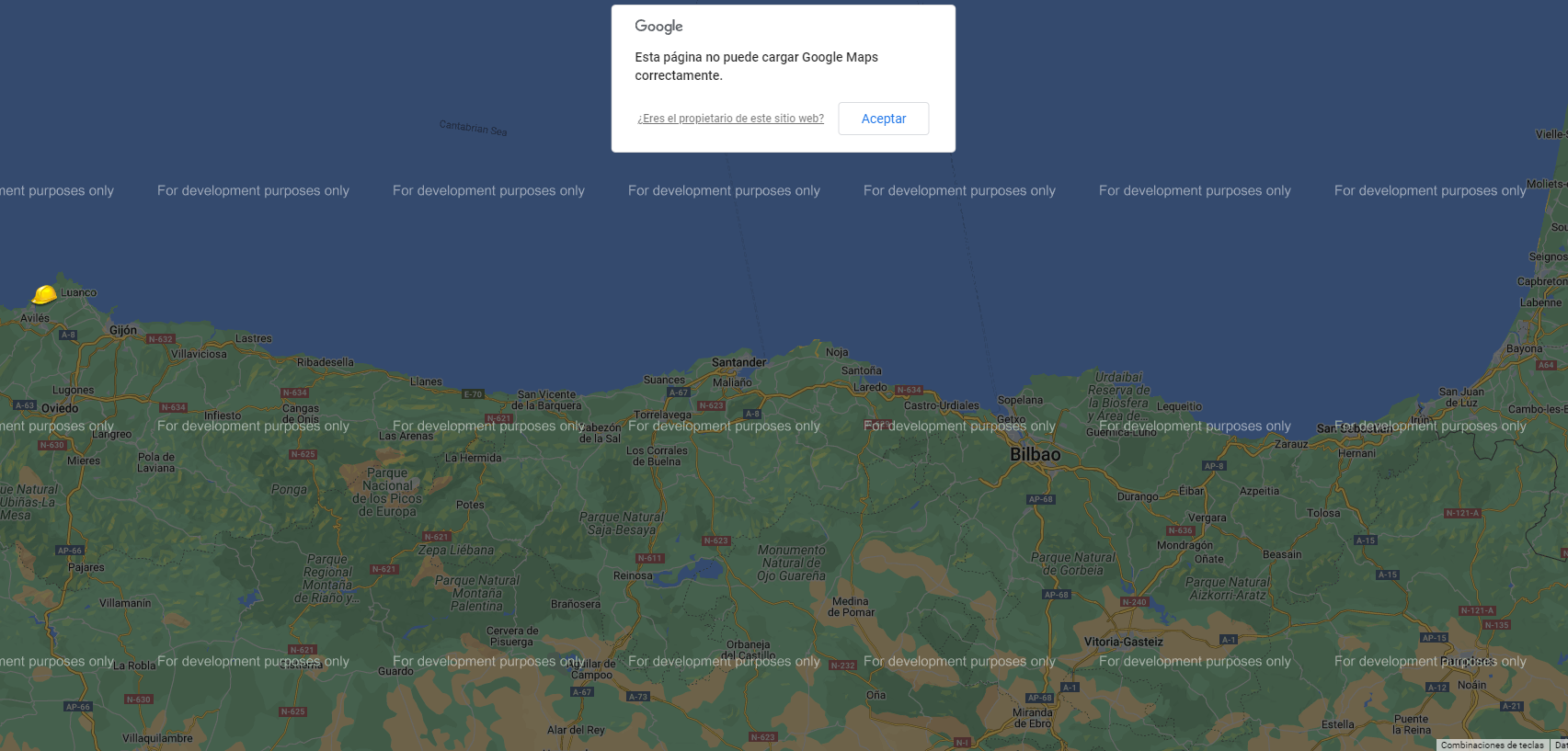
Introducción al Error “Esta página no puede cargar Google Maps correctamente”
Google Maps se ha convertido en una herramienta esencial para muchos sitios web, proporcionando servicios de mapeo y localización que mejoran la funcionalidad de la web, la experiencia del usuario y además es una de las cosas que deberías hacer en la optimización de tu ficha google my business.
Sin embargo, puede haber ocasiones en que te encuentres con un mensaje de error que dice: “Esta página no puede cargar Google Maps correctamente”. Este es un problema común que puede afectar a cualquier página web que utilice la API de Google Maps, y puede ser especialmente frustrante si dependes de los mapas de Google para funciones esenciales de tu sitio.
Este mensaje de error puede parecer misterioso y desalentador a primera vista, pero no te preocupes. En la mayoría de los casos, se debe a problemas que son solucionables con un poco de conocimiento y esfuerzo. Ya sea que se trate de un problema de facturación con la API de Google Maps, un problema con la clave API, o un problema con la configuración de tu sitio, hay pasos claros que puedes seguir para resolver el problema y volver a tener tus mapas en pleno funcionamiento.
A lo largo de este artículo, exploraremos en profundidad qué causa este error, cómo afecta a tu página web y, lo más importante, cómo puedes solucionarlo. Ya sea que estés utilizando una opción gratuita más básica de Google Maps o estés pagando por el servicio de API, te guiaremos a través de los pasos necesarios para solucionar este error y asegurarnos de que tus mapas se carguen correctamente. Es hora de abordar este error y mejorar la experiencia de los usuarios en tu página web.
Explorando las Causas del Error
Es importante entender que este error puede ser provocado por una serie de factores. Analizaremos las causas más comunes a continuación.
Cambios en la Política de la API de Google Maps
Una de las razones más comunes por las que puedes estar viendo este error es debido a los cambios en las políticas de Google Maps. A partir de julio de 2018, Google comenzó a cobrar por el uso de su API de Google Maps. Anteriormente, el uso de la API era gratuito y permitía a las páginas web y aplicaciones incrustar mapas de Google sin costo. Sin embargo, desde la introducción de este cambio, los sitios web que utilizan la API de Google Maps y no han configurado los detalles de facturación pueden encontrar este error.
Configuración Incorrecta de la Clave API
Otra causa común de este error es una configuración incorrecta de la clave API de Google Maps. Esto puede ocurrir si la clave API no se ha configurado correctamente en la configuración de tu sitio web o si la clave API que estás utilizando es incorrecta. También puede haber restricciones de dominio que están impidiendo que la clave API funcione correctamente.
Problemas con el Plugin de Google Maps
Si estás utilizando un plugin de Google Maps en tu sitio web, este podría ser también el origen del problema. Por ejemplo, si el plugin está desactualizado o no es compatible con la versión actual de tu sistema de gestión de contenidos (como WordPress), puede aparecer este error.
Conflictos con el Tema o con Otros Plugins
Algunos temas de WordPress tienen funcionalidades integradas para incrustar mapas de Google Maps. Si la configuración del mapa no está configurada correctamente dentro de las opciones del tema, puede surgir este error. Además, algunos plugins pueden interferir con la funcionalidad de Google Maps, causando el error.
Problemas de Carga de Recursos o Errores de JavaScript
En algunos casos, el error puede estar relacionado con problemas de carga de recursos o conflictos de JavaScript en tu sitio web. Estos problemas pueden ser difíciles de diagnosticar, pero la consola del navegador puede ofrecer información útil para identificar estos problemas.
Políticas de Seguridad del Contenido
Si tu sitio web utiliza políticas de seguridad del contenido (CSP, por sus siglas en inglés), es posible que estas políticas estén bloqueando la carga de los recursos de Google Maps, resultando en el error.
Estas son solo algunas de las causas más comunes del error “Esta página no puede cargar Google Maps correctamente”. Dependiendo de la configuración específica de tu sitio web, puede haber otras causas posibles. Identificar la causa exacta del error es el primer paso para encontrar una solución adecuada.
Soluciones Generales del error “Esta página no puede cargar Google Maps correctamente”
Hay varias estrategias que puedes implementar para solucionar el error. Aquí describiremos dos de las soluciones más generales que puedes considerar.
Opción gratuita de Google Maps: ¿Cómo puede ser útil?
Una de las soluciones más sencillas y económicas es optar por la opción gratuita y más básica de Google Maps. Aunque la API de Google Maps, que permite mostrar mapas en sitios web y aplicaciones, ahora es de pago, Google aún proporciona una versión gratuita más básica y sencilla de su servicio de mapas.
Para utilizar esta opción gratuita, necesitarás obtener el código básico de Google Maps para la inserción de un iFrame en tu página web. Este código te permitirá mostrar una ubicación específica en tu página web. Sin embargo, es importante tener en cuenta que esta opción gratuita no puede ser reutilizada para mostrar varias ubicaciones diferentes en tu sitio web. En otras palabras, necesitarás generar un iFrame distinto para cada ubicación que quieras mostrar.
El proceso para obtener este código básico de un mapa de Google es bastante sencillo:
- Visita Google Maps en tu navegador web.
- Busca el lugar que necesitas ubicar en el mapa, ya sea introduciendo el nombre, la dirección o las coordenadas del lugar.
- Una vez que hayas encontrado el lugar, obtén el código HTML desde la opción “Compartir” -> “Insertar un mapa” -> “Copiar HTML”.
- Este código se generará como un iFrame HTML, al cual puedes cambiar algunos atributos, como el ancho, el alto o el zoom.
- Finalmente, inserta este iFrame en el lugar deseado de tu página web.
Facturación de la API de Google Maps: ¿Vale la pena pagar?
Si necesitas más funcionalidades que las que ofrece la opción gratuita de Google Maps, como la capacidad de mostrar varias ubicaciones diferentes en tu sitio web, puedes considerar usar la API de Google Maps. Sin embargo, ten en cuenta que este servicio ahora es de pago.
Para utilizar la API de Google Maps, necesitarás introducir los datos bancarios en la cuenta de Google en la que tienes generado el API Key. Los costes de este servicio variarán en función del número de visitas que reciba tu página web. Es decir, Google realizará los cargos correspondientes según el número de peticiones a la API de Google.
Decidir si este costo vale la pena dependerá de tus necesidades y recursos específicos. Si crees que puedes mantener el uso de la API dentro de los límites que consideres viables económicamente, esta podría ser una opción. Sin embargo, es importante recordar que este gasto no siempre podría estar completamente bajo tu control, ya que el número de visitas a tu página web puede fluctuar.
Desde este enlace a Google Clound Console, podrás actvar la facturación de tu API de Google Maps
Vídeo tutorial: Solución al error “Esta página no puede cargar Google Maps correctamente”
A veces, puede ser más fácil entender un proceso cuando se muestra en forma de vídeo. A continuación, te presentamos un vídeo tutorial en inglés que explica paso a paso cómo solucionar el error “Esta página no puede cargar Google Maps correctamente“. Aunque el vídeo no es nuestro, creemos que es una excelente fuente de información.
Por favor, ten en cuenta que el vídeo está en inglés. Si no hablas inglés, puedes activar los subtítulos y configurarlos para que se traduzcan a tu idioma.
Si después de seguir los pasos del vídeo sigues teniendo problemas, te recomendamos que sigas leyendo el artículo.
Soluciones Específicas para WordPress
1. Verificar la clave API de Google Maps
Una de las causas más comunes del error en WordPress es tener una clave API incorrecta o no tenerla configurada. Para solucionar este problema, puedes seguir estos pasos:
- Accede a la Google Cloud Platform Console.
- Crea un nuevo proyecto o selecciona uno existente.
- Ve a la sección de APIs y servicios, y habilita la API de Google Maps JavaScript.
- Crea una clave API y configura las restricciones de dominio y uso apropiadas.
- Inserta la clave API en la configuración de tu plugin de Google Maps o en el código JavaScript de tu sitio web.
2. Actualizar el plugin de Google Maps
El error puede ser causado por un problema con el plugin de Google Maps que estás utilizando en WordPress. Por lo tanto, debes asegurarte de que estás utilizando la última versión y de que es compatible con la versión actual de WordPress. La actualización de los plugins puede resolver problemas de compatibilidad y garantizar que estás utilizando las funciones más recientes y seguras.
3. Verificar la consola del navegador
En algunos casos, el error puede estar relacionado con otros problemas en tu sitio web, como conflictos de JavaScript o problemas de carga de recursos. La consola del navegador puede ser una buena forma de obtener información adicional para conocer el problema a fondo. Solo tienes que abrirla y ver si hay errores o advertencias.
4. Comprobar la configuración del tema
Algunos temas de WordPress pueden incluir su propia funcionalidad para incrustar mapas de Google Maps. Si este es el caso, asegúrate de que la clave API y la configuración del mapa estén correctamente configuradas en las opciones del tema.
5. Ideas adicionales si persiste el problema
Si después de seguir los pasos mencionados anteriormente aún encuentras problemas con Google Maps en tu sitio web de WordPress, aquí hay algunas ideas adicionales para solucionarlos:
- Verificar el tema de WordPress: Asegúrate de que el tema de tu sitio web sea compatible con Google Maps. Puedes probar cambiando temporalmente a un tema predeterminado de WordPress (como Twenty Twenty-One) para verificar si el problema persiste.
- Desactivar plugins conflictivos: Desactiva temporalmente otros plugins en tu sitio web de WordPress para identificar si hay algún conflicto que esté causando el error. Luego, vuelve a activarlos uno por uno hasta encontrar el plugin problemático y busca una solución o reemplazo.
- Comprobar la versión de PHP: Verifica si estás utilizando una versión compatible y actualizada de PHP en tu servidor. Las versiones obsoletas de PHP pueden causar problemas con la funcionalidad de Google Maps en tu sitio web.
- Revisar el código personalizado: Si has agregado algún código personalizado a tu sitio web de WordPress relacionado con Google Maps, asegúrate de que esté bien escrito y no esté causando errores.
- Comprobar las políticas de seguridad del contenido (CSP): Si tu sitio web utiliza políticas de seguridad del contenido, verifica si estas políticas están bloqueando la carga de recursos de Google Maps.
- Solicitar ayuda de la comunidad: Si aún no puedes resolver el problema# Let’s search for some community forums where the user can ask for help search(“Foros de ayuda WordPress”)
Si aún no puedes resolver el problema, considera buscar ayuda en foros de la comunidad de WordPress o en grupos de soporte relacionados con Google Maps. Algunos foros recomendados son:
Estos foros son espacios fantásticos para aprender, compartir y solucionar problemas relacionados con WordPress y Google Maps
¿Cómo incrustar google maps en tu web?
Para mostrar una ubicación en un mapa, primero ve a Google Maps en tu navegador (https://www.google.com/maps). Luego, busca la ubicación que quieres mostrar en el mapa.
Una vez que hayas encontrado la ubicación, busca el botón que dice “Compartir” debajo del cuadro de búsqueda y haz clic en él. Se abrirá una ventana emergente con diferentes opciones.
En la ventana emergente, busca la pestaña que dice “Insertar un mapa” y selecciónala. Aquí podrás elegir el tamaño del mapa que quieres incrustar en tu sitio web.
Después de seleccionar el tamaño del mapa, se te proporcionará un código HTML. Cópialo.
Ahora, ve a tu sitio web y encuentra el lugar donde quieres que aparezca el mapa. Pega el código HTML que copiaste en ese lugar.
¿Cómo cargar varias direcciones en google maps?
Si necesitas cargar muchas direcciones en Google Maps, no te preocupes, hay una manera fácil de hacerlo. Solo tienes que seguir estos pasos:
- Abre Google Maps y ve a la sección de “Mis mapas”. Puedes acceder a esta sección en el siguiente enlace: https://www.google.com/maps/d/.
- Una vez que estés en “Mis mapas”, busca la opción de “Crear un mapa nuevo” en la parte inferior de la página. Haz clic en ella.
- En el panel izquierdo, verás varias opciones. Haz clic en “Importar” que está debajo de la capa en la que deseas cargar las direcciones.
- Ahora, necesitarás tener un archivo con las direcciones que deseas cargar. Puede ser un archivo CSV, TSV, KML, KMZ o XLSX. Si no sabes cómo crear este tipo de archivo, no te preocupes, puedes buscar en internet cómo hacerlo o pedir ayuda a tu profesor.
- Una vez que tengas el archivo con las direcciones, selecciona la opción de “Importar” en Google Maps y busca el archivo en tu computadora. Haz clic en él para cargarlo.
- Sigue las instrucciones en pantalla para completar el proceso de carga de las direcciones al mapa. Es posible que debas ajustar algunos detalles, como el formato de las direcciones o la forma en que se muestran en el mapa.